Cloudy titles, courtesy of Jellyfish Backdrop. Just a quick demo rather than anything too aesthetic, you probably don’t actually want to do this on your website but if you do come up with a creative use for this do let me know!
Backed by sky
I’ve just added a couple of images and used h1 as the Containing Element.
I’m feeling a little cloudy
You can use an id, class or even any html element that accepts a background attribute as the “containing element”. And, as this page demonstrates, if there are multiple occurrences on the page they’ll all get the background image.
Hey! Me too
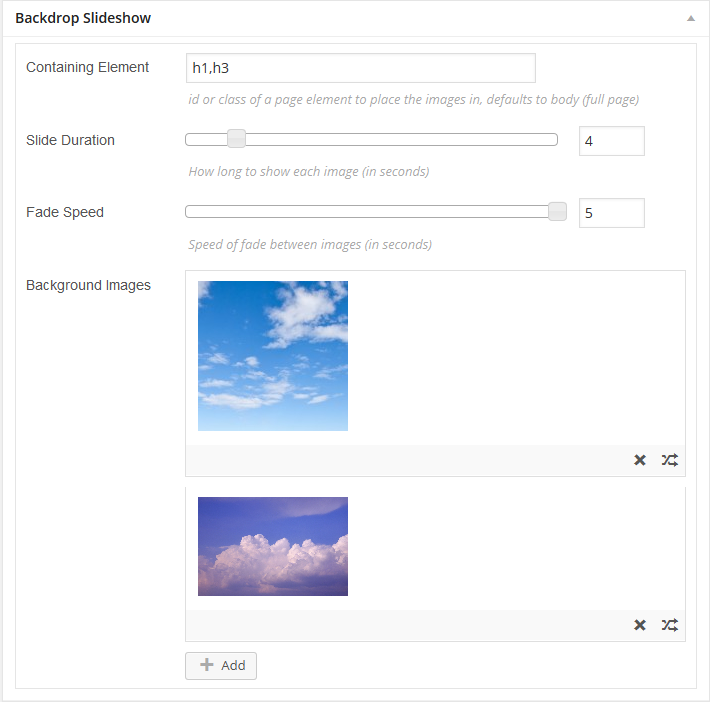
Ok, I lied about using h1 for my containing element, I actually used h1,h3 which adds the background to all h1 and h3 headings. You can use pretty much any CSS selector or combinations of selectors to target something very specifically if you need to.
Here’s how the Jellyfish Backdrop Slideshow panel looks in the post editor for this post:
That’ll give you an idea of how to put this plugin to other uses, so go ahead and use you imagination…
The sky’s the limit!

Add a comment