This plugin for WordPress will allow you to have a full screen image backgrounds and background slideshows that adapt to the size of your browser window.
You can either use it as a global background that will be displayed on all pages and posts of your WordPress website or you can give individual posts or pages their own specific background – great for giving parts of a website a whole different look.
Creating a high impact background slideshow is as easy as selecting several images from the media browser and assigning them to a post or page with the new easy to use Backdrop Slideshow panel on the post and page edit pages.
Need a more traditional slideshow? No problem, you can now make a Jellyfish Backdrop image or slideshow appear within any page element, not just the body background.
Demo
The plugin is changing the background on this page (look above and below this content area), it’s also adding different backgrounds to various sections of StrawberryJellyfish.com.
Not after a backdrop? Here’s a demo of the plugin targeting a specific area of the page: Jellyfish Backdrop container demo
Installation
Either install and activate the plugin via your WordPress Admin
Or
Extract the zip file and just drop the contents in the wp-content/plugins/ directory of your WordPress installation and then activate the Plugin from Plugins page.
After the plugin is activated you’ll find a new Backdrop Slideshow settings page under the Settings menu of your WordPress admin. Here you can configure the global options.
Usage
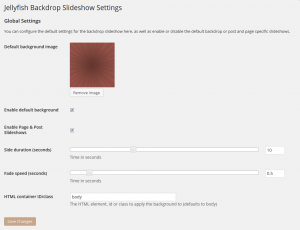
After activating the plugin you’ll find a new Backdrop Slidshow page in the settings menu. On the settings page you can set the default options:
Use the button to upload a new image or to select an image from your WordPress Media library. This image will override any theme background and appear on every page of your website. You can enable or disable the default background using the checkbox.
Enable Page & Post Type Slideshows
Just check the appropriate boxes to enable backdrop slideshows wherever you need them on pages, posts or any custom post types your blog uses. The slideshow admin panels will only appear on edit screens of the type you select here that you have selected.
Slide Duration
Set the default length of time in seconds that an image is displayed for in slideshow mode.
Fade Speed
The length of the crossfade transition between images (in seconds) set to 0 to disable the crossfade.
HTML Container id/class
If you want to display images or a slideshow somewhere other than on the page background you can provide the id or class of another page element here. Jellyfish Backdrop will apply the images as a background to the element you specify and they will scale to fit this element.
Adding post and page backdrops and slideshows

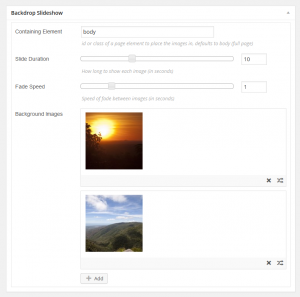
Jellyfish Backdrop post editor box
When the plugin is activated you’ll find a this new panel on post and page edit screens. It allows you to easily build a post specific background (or slideshow if you choose multiple images).
You can also adjust the slide duration and fade speed for this specific post.
Use the Add button to add a new image, like on the main settings page you can either upload a new image or use the Media Library to choose a previously uploaded image. Add as many image tiles as you like using the Add button, if you want to remove one just click on the X. You can also reorder the images by dragging them by the order icon in the bottom right of the image panels.
Once you have added your image or images, remember to save the post as usual, changes to the Backdrop Slideshow will not take effect until the post is saved.
Download
Jellyfish Backdrop is available for download through the WordPress plugin repository, or alternatively search for it by name and install directly on your WordPress plugin admin page.
History
0.6.5
- Added custom post type support
0.6.1
- Minor Bugfix: Slider inputs now save correctly
0.6
- First release via WordPress.org
- Easy to use admin panel on post / page editor to create slideshows
- Now uploads and add images through the WordPress Medial Library
- Refactored the whole plugin into classes.
0.5
- Added container element option
- Code cleanups
- Tested up to WordPress 4.0
0.4
- changed JavaScript enqueue so it ONLY shows up when required
- updated to latest jQuery.backstretch.min.js – v2.0.4
0.3
- fixed incorrectly queued JavaScript. Changed form input validation method and reworked check box handling to clean up some undefined index warnings
0.2
- Initial Release.

which code i put in the page/post? can you plz let me know i m not getting it
To use a background on a specific page you need to add a custom field under the post/page editor. The custom field must be named: background_ image and the value should be the full url of the image file you want to use.
Hi Rob,
I installed your plugin, although it was not compatible with the latest wp version. It`s not showing on the wp dashboard, only in the widget area. I want tot use a shortcode to put it directly in a page. Where can i find the shortcode? Thank you
This plugin does not have a widget or a shortcode, are you talking about another plugin?
Hi Rob, just wanted to say thanks for creating such a great, easy to use plugin! I’ve just implemented it and found your instructions really easy to use. I do have one tip for wp users – remember that if you can’t see the ‘custom fields’ editor on a page or post, just check your screen options and select ‘show on screen’. Thanks again Rob!
Glad you have found a use for the plugin. Good point about the custom fields, I forget they can be hidden away! Thanks for taking a moment to share.
Hi, I’m glad you put up this plugin – a real time saver. Thanks a lot.
Was wondering whether you could help me with that; trying to build a JF background slideshow on a wordpress site that has a category-based navigation (i.e, each category has more or less five images to loop through, and that given array of images should be shown as bg loops on every post belonging to a certain category).
Any hints?
Thanks in advance,
Alessio
Hi Alessio, I’ve not tried using the Advanced Custom Fields plugin and can’t say if there is a problem there. Have you tried adding the image fields in the standard WordPress post editor? (If you can’t see the add custom field box first click on the “screen options” tab at the top of the editor page and ensure that “Custom Fields” is checked.
WordPress definitely allows multiple custom fields with the same name entered this way. Hope this helps.
Dear Rob,
it worked before I could even say ‘Hey, struth mate’!
Thanks a lot for your help,
Alessio
Hello,
can be the Jellyfish Backdrop plugin enabled for events too?
I use post-like pages from the Event Organiser, it shows many other plugin extensions (SEO,…) but not the Jellyfish Backdrop plugin extension for post editing.
Thanks
Radomír
The plugin currently only supports Posts and Pages but I’m planning to allow custom post types in the next release, this should world with Event Organiser.
Update will be available sometime after Christmas
Great plugin but haven’t been able to get the “Add” button. Have followed your instructions “screen options” tab at the top of the editor page and ensure that “Custom Fields” is checked, but the option is not even there.
Thank you
Assuming you have the most recent version installed (0.6.6) you should see a Backdrop Slideshow box under your post editor where yo can add the images. There is no need to mess around with the screen options menu any more (that information related to an older version of the plugin)
If you don’t see Backdrop Slideshow box under your post / page editor then go to Settings > Backdrop Slideshow and check that post, page or whatever post type you want slideshows on is checked in the Enable Page & Post Type Slideshows section.
Hope that helps, Let me know if you are still having problems.
Is there a way to have the default background apply only to pages with a particular body.class?
I have set backgrounds for each of my blog posts, but I can’t find a way to set a background for the Category or Tag Archive pages. It works if I set a default background, but I also see that it then flashes the default background on other pages (like Home) before my theme has a chance to load its own background image. I would prefer not to see this flash (and save the bandwidth as well).
My theme assigns the .archive class to the body tag of Archive pages. I have tried setting the Global Settings -> HTML container ID/class to body.archive (and .archive), but it still loads on the non-.archive pages.
Am I doing it wrong, or is this not possible?
Thanks!
You had the right idea, using body.class should work. But it seems that was broken in 0.6.6 as the post type container classes were overriding global settings.
I’ve just uploaded a new verion, 0.6.7 which will fix the issue and hopefully your problem.
You can of also define multiple classes in the container field if you need to for example:
.body.blog, .body.archive
would show the background on all blog and archive pages
Hi,
Just found your plugin and hoping to use it, but I’m getting “Warning: Invalid argument supplied for foreach() in /…/client/wp-content/plugins/jellyfish-backdrop/jellyfish-backdrop.php on line 103” immediately on loading a page.
public static function deactivate() {
// Do nothing (yet) <—– this is line 103
}
I've used an image from the media library as the default background image and that's showing up on all the pages and posts. I have not set any per post/page settings. Any idea what this error is? Front page can be seen at client.bizharbour.net
Cheers,
Tracy
Are you using the most recent version of the plugin 0.6.7 ? There was a bug in 0.6.5 that gave a similar error.
I took a look at your site and didn’t see the error message, maybe you’ve already found a solution?
Hmm, that same error is happening over here, with version 0.6.7, have a look at http://enjoyourpark.com the error pops up at the bottom of the page below the the footer.
Thanks for confirming the problem Adam.
Although I still can’t reproduce this warning, I’ve just released a bugfix that should theoretically resolve it (0.6.8)
Shout out if you still have problems!
Dang sir, you are on top of it! I solved by commenting out line 189 //$current_post_type = get_post_type( get_the_ID() );
Even though it was saying 103. Of course I’m like a bull in a china shop, will try the fix now! Thank you!
ah, yeah that would indeed fix the problem, but probably not a good idea commenting out that line as it will disable a chunk of other functionality I think. Top marks for ingenuity though 🙂
Hello,
I really love this plugin! Really awesome, because it allows me to decorate my site *almost* the way I’d like it!
Honestly, I’m sort of a noob… but there was something I was hoping the plugin could do for me.
I use this plugin combined with text collapsing/expanding features on individual pages.
And I decorate the “div#content”.
When I expand text, it doesn’t automatically show the “remainder” of the image loaded into the slideshow.
So it shows a part image and part blank.
My question/solution would be as follows:
1) Is there any way you can make it work where it loads the full image anyways, or automatically adds the missing image when more content is expanded?
OR
2) Force the (div#content) page to maximize itself (relatively) to the screen resolution, and lock the background image loading. This way the text “hoovers” over the image, and you can scroll to read all.
I’m sorry if my intentions aren’t clear, or if I have wasted your time…
Hopefully you can add the functionality I’m looking for!
Hey Rinaldo, glad you found the plugin useful, in answer to your questions:
1. The image will be sized to fit whatever it is put in when it first loads, it may be possible to trigger some kind of resize event when your containers expand, but it’s hard to say how easy that would be without knowing you exact setup, it sounds like more of a case of tweaking behaviour to work with your particular them and requirements than a feature of the plugin itself.
2. Sounds very much something that is in the realms of your site specific theme and CSS
Sorry I can’t give you a more helpful answer
Hi Rob. I’m sorry. I was talking about the jellyfish counter. Accidently posted in this topic. I think it’s a greast plugin, and there’s almost no plugin like this one. Maybe powrhit, but powrhit plugs it’s logo into your site. It’s just a pity that jellyfish counter isn’t compatible with the newest version of wordpress.mmaybe that’s why it slows down my site a bit. Otherwise it’s a grenst plugin.
Hi Rob,
Can you tell if this plugin works with Headway Themes?
Look forward to working with the plugin and I really appreciate how responsive you are to questions. Thanks in advance.
Ron
I just downloaded Jellyfish Backdrop and love it so far. I am wondering if it’s possible to make the background scroll instead of fixed? Tried a little css with no luck, and I looked around in support and didn’t see anything. Is this possible?
Thanks!
Sorry, scrolling isn’t supported by the jQuery code that this plugin uses.
Hi Rob,
this is such a neat plugin and saves a lot of time – Thanks for that!
Is there an option to stop the loop of the slideshow on the last slide? Where could I edit it in the plugins files? I am not really good with code, sorry ….
Best regards,
Daniel
Having an issue with plugin working with Divi Theme. Theme editor stops loading when Jellyfish is activated. When Jellyfish is deactivated the theme editor works fine again.
Is there a fix? Is on a GoDaddy managed wordpress production URL.
Hi Don, There was an issue with the plugin after WordPress 5.5 update which has been fixed, not sure if this is what was causing your problem or not. Hard to tell without having access to the Theme itself, try updating the plugin to the 0.7.0 version.
The plugin could probably do with a rewrite as it hadn’t been updated in 6 years…. although still appears to work fine on a stock WordPress5.5 install with 2020 Theme.